Here you can find some ready solutions for the front-end customization.
Please note that you can apply these solutions to an existing custom theme. If you do not have a custom theme yet, follow this guide to create it.
Change some text or label
All changes to the texts shown in the front-end (as well as ones shown in the back-end) must be done at Administration > Interface Languages. They are applied to a certain language profile, not to your custom theme.
Here you can read about changing texts, labels, and titles.
Show links on the same line within the header
To show links ("My Account", "Control Panel", "Logout", etc) on a single line, add the following code to the CSS > User Styles section of your theme:
This solution applies to custom themes based on Theme2 and Theme3.
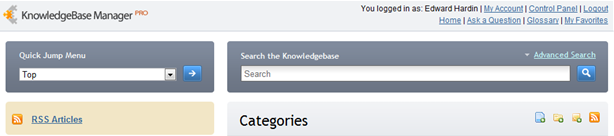
This is how it looks by default:

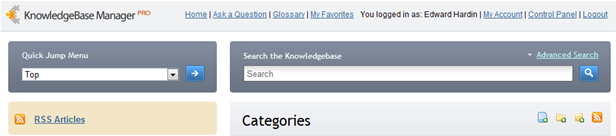
This is the result of the change:

Remove borders from all tables
This code added to the CSS > User Styles will remove borders for all tables in your articles except ones that have borders as inline styles:
Remove borders from all images
This code will remove borders from all images within your articles.
Make all input fields visible
This code added to the CSS > User Styles will make all input fields in your articles visible:
Add custom announcement to each category page
This solution applies to custom themes based on Theme2 and Theme3.
Simply add the following code at the beginning of the "CategoriesListBlock":
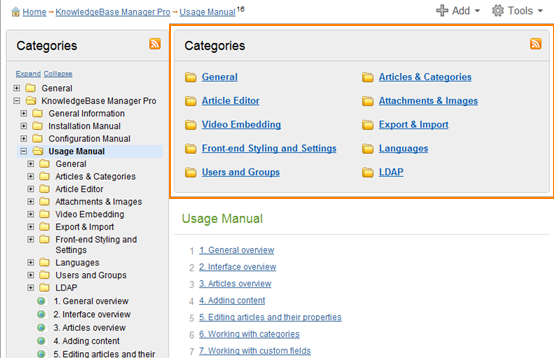
Now when you edit a category, you can change its meta description property - it will be shown in the front-end above the block with categories. This allows to have a different announcement for each category. You can also change the announcement for the home front-end page - the meta description can be edited at Customization > Styling and Front-end Settings > Home.
If you're using a custom theme based on Theme1, add this code at the beginning of the "ArticlesListBlock":
Please note that meta description can be in plain-text only (no links, images, or any formatting) and it doesn't support line-breaks - your text will be shown in one paragraph.
If you would like to show the same announcement for each category, you can put some text (in this case you can also use html code to enrich text) instead of the %%var.MetaDescription%% variable.
Add custom message to the home page
The best way to insert a custom announcement to the home page is to put in to the Layouts > Main. Each theme has different recommended place and code for insertion of an announcement.
The following examples show part of the Main layout with inserted code with custom message highlighted in yellow.
Themes based on the Theme1:
Themes based on the Theme2:
Themes based on the Theme3:
Show the List of Subcategories on the Right for Theme1
Block with subcategories is available for Theme2- and Theme3-based themes. You can also add this block for your Theme1-based theme.

Edit the BrowseCategory layout and add the highlighted code to it (another part of code is shown to indicate the best place for insertion of the highlighted code):